Bootstrap ir viens no pasaules populārākajiem priekšējās daļas CSS ietvariem, kas nodrošina daudz komponentu vai dizaina veidņu, lai izveidotu ātri un ātri reaģējošas tīmekļa lietojumprogrammas. Tas ir atvērtā koda un brīvi lietojams ietvars, lai izveidotu modernas vietnes, kas bagātinātas ar HTML un CSS veidnēm vai lietotāja saskarnes elementiem, piemēram, pogām, ikonām un veidlapām. Šajā amatā mēs vispirms iemācīsimies instalēt un pēc tam izmantot Bootstrap ar Vue.js ietvars.
Bootstrap instalēšana
Īpaši Vue ir izveidota bibliotēka “bootstrap-vue”.js un tos var izmantot kā Vue komponentus ar tādām pašām funkcijām kā Bootstrap. Pirms sākat instalēt “bootstrap” vai “bootstrap-vue”, tiek pieņemts, ka esat iepazinies ar HTML, CSS un Javascript, esat iestatījis Vue projektu un jūsu sistēmā ir instalēts labs redaktors piemēram, VS kods. Ja vēl neesat iestatījis Vue projektu, varat izpildīt tālāk sniegto procedūru, lai ātri izveidotu Vue projektu.
Iestatīt Vue projektu
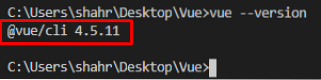
Lai iestatītu Vue projektu, vispirms pārbaudiet, vai Vue.js ir instalēts jūsu sistēmā vai nav, ierakstot zemāk norādīto komandu:

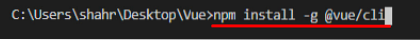
Ja vēl neesat to instalējis, ierakstiet zemāk norādīto komandu, lai instalētu Vue.js visā pasaulē jūsu operētājsistēmā:
$ npm instalēt -g @ vue / cli
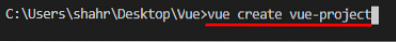
Pēc veiksmīgas Vue instalēšanas.js globāli savā operētājsistēmā izveidojiet Vue projektu, ierakstot zemāk norādīto komandu “vue create”, kam seko projekta nosaukums:
$ vue izveidojiet vue-project-name
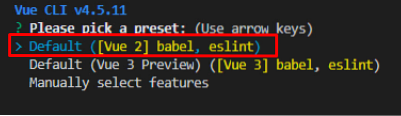
Tas lūgs vai nu izvēlēties sākotnējo iestatījumu, vai arī izvēlēties savu pielāgoto sākotnējo iestatījumu Vue projektam.

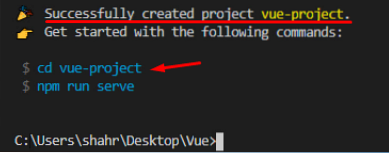
Pēc noklusējuma sākotnējā iestatījuma konfigurēšanas vai atlasīšanas Vue projekts pēc kāda laika tiks izveidots.

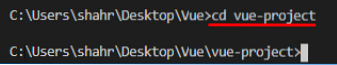
Pēc Vue projekta izveidošanas dodieties uz jaunizveidotā projekta direktoriju, izmantojot komandu “cd”.
$ cd vueprojectname
Šajā posmā jūs esat veiksmīgi izveidojis Vue projektu.
Instalējiet Bootstrap
Kad jūsu sistēma ir gatava un Vue projekts ir iestatīts! Varat instalēt “bootstrap-vue”, izmantojot Dzija vai NPM. Ja vēlaties instalēt vienkāršu sāknēšanas siksnu stila vajadzībām, varat instalēt tālāk sniegto komandu, lai tos instalētu.
Lai instalētu “bootstrap-vue” un “bootstrap”, izmantojot Dzijas pakotņu pārvaldnieku, ierakstiet tālāk norādīto komandu:
$ dzija pievieno bootstrap bootstrap-vueVAI
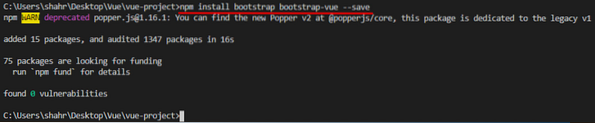
Lai instalētu “bootstrap-vue” un “bootstrap”, izmantojot NPM pakotņu pārvaldnieku, ierakstiet tālāk norādīto komandu:
$ npm instalējiet bootstrap bootstrap-vue --save
Labi! Kad “bootstrap” un “bootstrap-vue” ir instalēti, tie ir jāaktivizē galvenokārt.js fails.
importēt BootstrapVue no 'bootstrap-vue / dist / bootstrap-vue.esm ';importēt 'bootstrap-vue / dist / bootstrap-vue.css ';
importēt 'bootstrap / dist / css / bootstrap.css ';
Vue.izmantot (BootstrapVue);

Pēc “bootstrap” un “bootstrap-vue” iespējošanas tos tagad varat izmantot savā Vue projektā.
Kā lietot Bootstrap Vue
Lai izmantotu Bootstrap ar Vue, 'bootstrap-vue' nodrošina dažādus komponentus, kurus izmantot kā Vue komponentu. Piemēram, pogu var izveidot, izmantojot šādu “bootstrap-vue”.
Lai uzzinātu par citām sastāvdaļām, apmeklējiet BootstrapVue oficiālās dokumentācijas lapu.
Tas ir tik vienkārši, kā instalēt un sākt izmantot bootstrap Vue projektā.
Secinājums
Bootstrap ir izplatīta CSS priekšgala bibliotēka, ko izmanto, lai izveidotu mobilajām ierīcēm paredzētas un atsaucīgas tīmekļa lietotnes, un ar BootstrapVue palīdzību mēs varam izveidot šādas tīmekļa lietojumprogrammas, izmantojot Vue. Šajā ziņojumā mēs iepazināmies ar BootstrapVue instalēšanu Vue.js projektu, kā arī uzziniet, kā to iespējot un izmantot. Izmantojot šādas divas spēcīgas bibliotēkas, mēs varam paātrināt izstrādes procesu un izrotāt savu tīmekļa lietojumprogrammu līdz augstākajām robežām.
 Phenquestions
Phenquestions


