Priekšnoteikumi
Pirms sākat darbu, jums ir jābūt dažiem priekšnoteikumiem:
- Pamatzināšanas par HTML, CSS un JavaScript.
- Mezgls.js instalēta jūsu operētājsistēmā.
Pārbaudiet Vue CLI instalēšanu
Vispirms pārliecinieties, ka jūsu sistēmā ir instalēts jaunākais Vue CLI. Varat pārbaudīt, vai Vue CLI ir instalēta vai nav mūsu sistēmā, ierakstot zemāk norādīto komandu:
$ vue --versija
Ja tas ir instalēts, terminālā tiks izdrukāta jaunākā Vue CLI versija. Pretējā gadījumā, ja tas nav instalēts, varat izmantot NPM pakotņu pārvaldnieku vai Dzijas pakotņu pārvaldnieku, lai instalētu Vue CLI. Lai to instalētu, izmantojot NPM pakotņu pārvaldnieku, terminālā jums jāievada tālāk norādītā komanda:
$ npm instalēt -g @ vue / cliIepriekš minētajā komandā -g karodziņš tiek izmantots, lai jūsu sistēmā globāli instalētu Vue CLI.

Kad Vue CLI ir pilnībā instalēts, varat to pārbaudīt, ierakstot zemāk norādīto komandu:
$ vue --versija
Izejā būs jaunākā Vue CLI versija.
Projekta izveide
Pieņemsim, ka jūs pats izveidosit visu Vue projektu. Tādā gadījumā nav laba izvēle no jauna izgudrot riteni; Vue projektu var izveidot, izmantojot vue komandu terminālā, jo Vue CLI nodrošina jau izveidotās veidnes, lai sāktu ar Vue projektu.
Lai izveidotu lietojumprogrammu Vue, vienkārši ievadiet zemāk norādīto komandu terminālā:
$ vue izveidot projekta nosaukumuPārliecinieties, ka esat nomainījis Projekta nosaukums ar vēlamo projekta nosaukumu un nospiediet Enter.

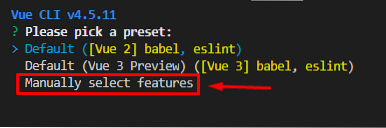
Pēc dažām sekundēm tas piedāvās izvēlēties noklusējuma sākotnējo iestatījumu vai manuāli atlasīt dažas funkcijas.

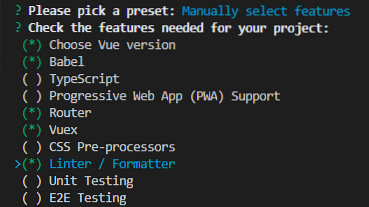
Ja vēlaties, lai būtu dažas pielāgotas funkcijas, atlasiet “Manuāli atlasīt funkcijas” nospiediet taustiņu Enter, un jums tiks piedāvātas dažas iespējas, piemēram, atlasot Vue versiju, pievienojot Vuex vai maršrutētāju. Atlasiet vēlamo opciju un nospiediet Enter.

Atbildiet uz dažiem nepieciešamajiem konfigurācijas jautājumiem un saglabājiet sākotnējo iestatījumu nākamajiem projektiem.

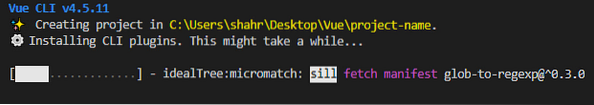
Vue projekts pēc kāda laika tiks izveidots, izmantojot Vue CLI, un jūs varat sākt attīstību Vue.js.
Vue programmas palaišana
Kad Vue projekts ir izveidots, jūs varat sākt projektu, vispirms pārejot uz projekta direktoriju, izmantojot terminālu:
$ cd projekta nosaukumsProjekta direktorijā palaidiet programmu Vue, terminālā ierakstot komandu, kas norādīta zemāk:
$ npm palaistPēc lietojumprogrammas Vue aizdedzināšanas iecienītās pārlūkprogrammas adrešu joslā apmeklējiet vietni http: // localhost: 8080:
Jums būs Vue sveiciena ekrāns.js projekts.
Komponenta izveide Vue
Lai izveidotu komponentu Vue projektā, izveidojiet a .vue failu komponentiem mapi un norādiet tai izvēlēto nosaukumu.
Tagad šajā jaunizveidotajā .vue failu, varat rakstīt HTML, Javascript un CSS , Pēc veiksmīgas komponenta izveidošanas apskatīsim, kā to importēt un izmantot kādā citā lapā vai komponentā. Importa sintakse komponenta importēšanai jebkurā citā Vue komponentā ir diezgan vienkārša un vienkārša; jums vienkārši jāimportē komponents skripta tagā, izmantojot ES6 sintaksi, kā parādīts zemāk esošajā koda fragmentā: Pēc komponenta veiksmīgas importēšanas viss, kas jums jādara, ir izveidot objektu ar nosaukumu komponentiem un norādiet vārdu komponentiem objekts, kā parādīts zemāk: Tagad to varat izmantot jebkurā vietā komponenta atzīme. Piemēram, ja mēs to vēlamies importēt App.vue, sintakse būtu šāda: Pēc visas šīs iestatīšanas pabeigšanas saglabājiet katru mainīto failu un atgriezieties pārlūkprogrammā Pievienotajā ekrānuzņēmumā varat pārliecināties, ka komponents ir veiksmīgi un pilnīgi labi importēts tīmekļa lapā. Komponenta izveidošana, importēšana un izmantošana jebkura cita Vue komponenta iekšpusē.js ir tikpat viegli kā pateikt. Šajā ziņojumā mēs izstaigājam visu komponenta Vue izveidošanas, pievienošanas un izmantošanas procesu.js. Komponenta importēšana Vue

Secinājums
 Phenquestions
Phenquestions


