Materiālu dizains ir pasaulē populārākā dizaina valoda, ko izveidojis Google Inc. Tas nodrošina ļoti daudz komponentu vai dizaina veidņu, lai jūsu lietojumprogrammai piešķirtu materiālu izskatu. Dažus uz materiāla dizaina balstītus priekšgala ietvarus izveido kopiena un izmanto interaktīvu un intuitīvu tīmekļa lietojumprogrammu radīšanai. Šis ieraksts uzzinās par “vue-material” instalēšanu un iemācīsies to izmantot Vue.js ietvars.
Vue Material ir Google materiālu dizaina iedvesmota bibliotēka, ko izmanto tīmekļa lietotņu veidošanai.
Vue materiāla uzstādīšana
Vue materiālu bibliotēku var izmantot kā Vue komponentus Vue projektā. Pirms darba sākšanas ar Vue materiāla instalēšanu tiek pieņemts, ka esat iepazinies ar HTML, CSS un Javascript. Jūs esat iestatījis Vue projektu, un jūsu sistēmā ir instalēts labs redaktors, piemēram, VS kods. Ja vēl neesat iestatījis Vue projektu, varat izpildīt tālāk sniegto procedūru, lai ātri izveidotu Vue projektu.
Iestatīt Vue projektu
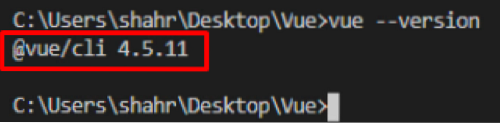
Lai iestatītu Vue projektu, vispirms pārbaudiet, vai Vue.js ir instalēts jūsu sistēmā vai nav, ierakstot zemāk norādīto komandu:
$ vue --versija
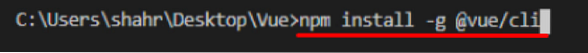
Ja vēl neesat to instalējis, ierakstiet zemāk norādīto komandu, lai instalētu Vue.js visā pasaulē jūsu operētājsistēmā:
$ npm instalēt -g @ vue / cli
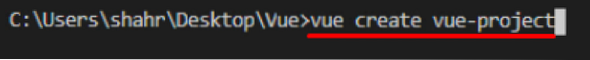
Pēc veiksmīgas Vue instalēšanas.js globāli savā operētājsistēmā izveidojiet Vue projektu, ierakstot zemāk norādīto komandu “vue create”, kam seko projekta nosaukums:
$ vue izveidot vueprojectname
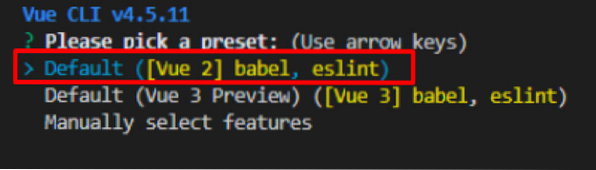
Tas lūgs vai nu izvēlēties sākotnējo iestatījumu, vai arī izvēlēties savu pielāgoto sākotnējo iestatījumu Vue projektam.

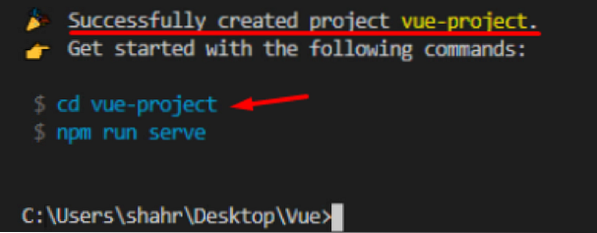
Pēc noklusējuma sākotnējā iestatījuma konfigurēšanas vai atlasīšanas Vue projekts pēc kāda laika tiks izveidots.

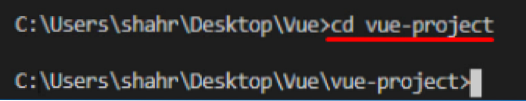
Pēc Vue projekta izveidošanas dodieties uz jaunizveidotā projekta direktoriju, izmantojot komandu “cd”.
$ cd vueprojectname
Šajā posmā jūs esat veiksmīgi izveidojis Vue projektu.
Instalējiet Vue materiālu
Kad jūsu sistēma ir gatava un Vue projekts ir iestatīts! Jūs varat instalēt “vue-material”, izmantojot dziju vai NPM.
Lai instalētu “vue-material”, izmantojot Dzijas pakotņu pārvaldnieku, ierakstiet tālāk norādīto komandu:
$ dzija pievieno vue materiāluVAI
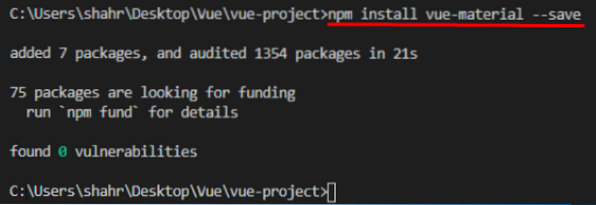
Lai instalētu “vue-material”, izmantojot NPM pakotņu pārvaldnieku, ierakstiet tālāk norādīto komandu:
$ npm instalējiet vue-material --save
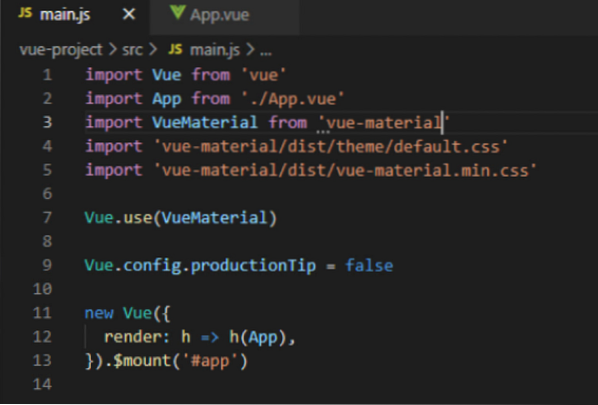
Labi! Kad “vue-material” ir instalēts, tas ir jāiespējo galvenokārt.js fails.
importēt VueMaterial no “vue-material”importēt vue-material / dist / theme / default.css '
importēt “vue-material / dist / vue-material”.min.css '
Vue.izmantot (VueMaterial)

Pēc “vue-material” iespējošanas jūs tagad varat to izmantot savā Vue projektā.
Kā izmantot Vue materiālu Vue
Lai izmantotu Vue materiālu kopā ar Vue, “vue-material” nodrošina dažādus komponentus, ko izmantot kā Vue komponentu. Piemēram, pogu var izveidot, izmantojot šādu “vue-material”.
Lai uzzinātu par citiem komponentiem, apmeklējiet oficiālo Vue Material darba sākšanas lapu.
Tas ir tik vienkārši, kā instalēt un sākt lietot Vue materiālu Vue projektā.
Secinājums
Vue Material ir moderns materiālu dizaina komponentu bibliotēka, ko izmanto tīmekļa lietotņu veidošanai. Šajā ziņojumā mēs izstaigājam Vue Material instalāciju Vue.js projektu un uzziniet, kā to iespējot un izmantot. Izmantojot šādas divas spēcīgas bibliotēkas, mēs varam paātrināt izstrādes procesu un izrotāt savu tīmekļa lietojumprogrammu līdz augstākajām robežām.
 Phenquestions
Phenquestions