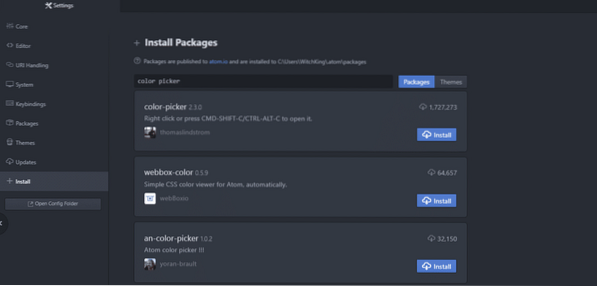
Lai novērstu šo situāciju, apskatīsim krāsu atlasītāju, kuru varat instalēt kā spraudni Atom teksta redaktorā, padarot visu procesu daudz vienmērīgāku. Jūsu sistēmā jābūt instalētam Atom. Kad esat to instalējis, virs tā varat instalēt šo konkrēto pakotni. Tam ir vairāk nekā 1.7 miljoni lejupielāžu, un tas to izceļ, ja jūs nolemjat meklēt, izmantojot pašu Atom Editor.
Krāsu atlasītāja instalēšana
Atveriet Iestatījumi [CTRL +,] jūsu Atom redaktorā un Uzstādīt sadaļā meklēt jaunu iepakojumiem.

Instalējiet krāsu atlasītājs (2. versija.3.0 vai jaunāka versija) un, tiklīdz tas ir instalēts, atcerieties Iespējot to.
Kad tas viss ir izdarīts. Jūs varat turpināt un atvērt jaunu teksta failu, un mēs varam sākt to pārbaudīt.
Dažādas krāsu izvēles iespējas
Atomā atveriet jaunu failu un, atverot to, izmantojiet taustiņu sasaisti [CTRL + ALT + C], ja izmantojat Windows vai Linux, vai izmantojiet [CMD + SHIFT + C], ja izmantojat Mac OSX.

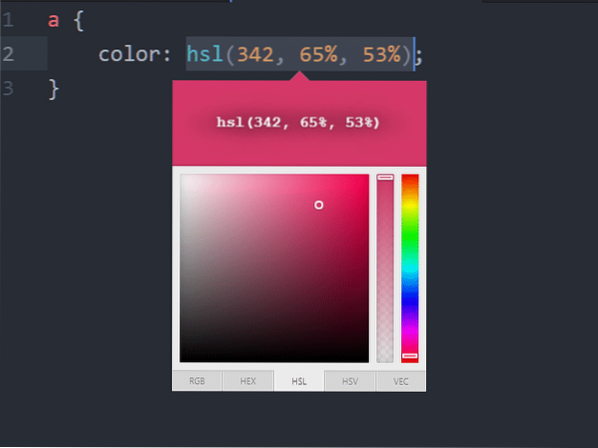
Labajā pusē redzēsiet vairākus slīdņus un dažādas joslas. Vislabāk ir izvēlēties pa kreisi atstāto krāsu - josla, kas nosaka jūsu krāsas necaurredzamību, un kvadrāts vidū izlemj, kāds krāsas tonis tiks izvēlēts.
Jūs varat iet īpaši gaišā nokrāsā, kas izskatīsies balta neatkarīgi no jūsu krāsas sākotnējās izvēles, vai arī varat izvēlēties pilnīgi pelēku vai melnu versiju. Parastais lietošanas gadījums ietver kaut ko tādu, kas atbilst jūsu lietošanas gadījumam.
Piemēram, cilvēki izmanto dažādas krāsas vienam elementam, lai vietne justos mazliet interaktīvāka. Hipersaitēm var piešķirt zilu krāsu, un, virzot peli virs tās, krāsa mainās uz melnu.
Necaurspīdīgums ir vēl viens svarīgs faktors, ko izstrādātāji izmanto, lai paslēptu elementus zem krāsaina plākstera, un, kad lietotājs veic noteiktu darbību, necaurredzamība ir nulle, un zem tā esošais elements ir redzams.
Dažādi standarti
Jūs ievērosiet, ka krāsas var parādīt dažādos standartos, it īpaši RGB (sarkanā zaļā un zilā), HEX un HSL formātos.
Sāksim ar HEX formātu, jo tas tiek izmantots diezgan daudz, vismaz iesācēju līmenī.
Tas ir vienkārši heksadecimālais cipars (kas ir numerācijas sistēma, kas iet no 0 līdz 9 un pēc tam ir a pārstāvēt 10, b pārstāv 11 un tā tālāk, līdz 15, kas tiek attēlots, izmantojot f). Izvēlieties krāsu, izmantojot krāsu atlasītāja pakotni, zem logrīka noklikšķiniet uz pogas HEX un redzēsiet, ka jūsu redaktorā ir ielīmēts attiecīgais šīs krāsas sešstūra kods.

Nākamais standarts izmanto RGB, kas parāda, cik procentu krāsas ir sarkana, cik procenti ir zaļa un cik daudz zila.
Tajā pašā krāsā kā iepriekš ir RGB attēlojums šādi

Visbeidzot, jums jāzina par HSL, kas nozīmē Hue, Saturation un Lightness.
Hue parāda, kāda krāsa ir elementam. Tas var svārstīties no sarkanā spektra gala līdz zilajam, un tas vienkārši ignorē krāsas kā sarkanās, zaļās un zilās kombinācijas (vismaz no izstrādātāja viedokļa). To bieži raksturo kā krāsu riteni ar sarkanu, zaļu un zilu 60 grādu atstarpi viens no otra, bet krāsu atlasītājs to ir atvēris līdz vienai joslai labajā pusē.

Nākamā lieta, par kuru jāuztraucas, ir piesātinājums, kas raksturo krāsas intensitāti. Pilnīgi piesātinātām krāsām nav pelēku nokrāsu, 50% piesātinātu ir gaišākas krāsas un 0% nav atšķiramas no pelēkām. Kvadrātveida telpa ir lieliski piemērota, lai to atlasītu.

Vieglums raksturo to, cik spilgtas krāsas parādīsies. 100% gaišas krāsas neatšķiras no baltas, un 0% - pilnīgi melnas. Piemēram, ja jūsu vietnē ir daudz lasāmvielu, jūs vēlaties mazāk spilgtu risinājumu, lai lasītājam būtu vieglāk iesaistīties. Tātad tas ir HSL.


Secinājums
Redaktoriem, piemēram, Atom un Visual Studio kodam, ap tiem ir izveidots viss noderīgo pakotņu un motīvu noskaņojums. Krāsu atlasītājs ir tikai viens piemērs, ko izstrādātājs var izmantot, lai atteiktos no nevajadzīgiem ceļojumiem uz W3Schools vai Stack Overflow. Lai izmantotu krāsu atlasītāju, joprojām ir nepieciešams precīzi krāsu kalkulators, kas ir pareizi kalibrēts.
Pēc tam, kad esat izlēmis sava projekta krāsu paleti, jūs varat sākt veidot projektus ātrāk un vienmērīgāk, izmantojot tādas paketes kā Color picker.
 Phenquestions
Phenquestions


